Explore Campaign Examples
![]()
![]()
![]()
![]()
![]()
![]()
![]()
![]() Start Now
Start Now
What is the App QR Code?
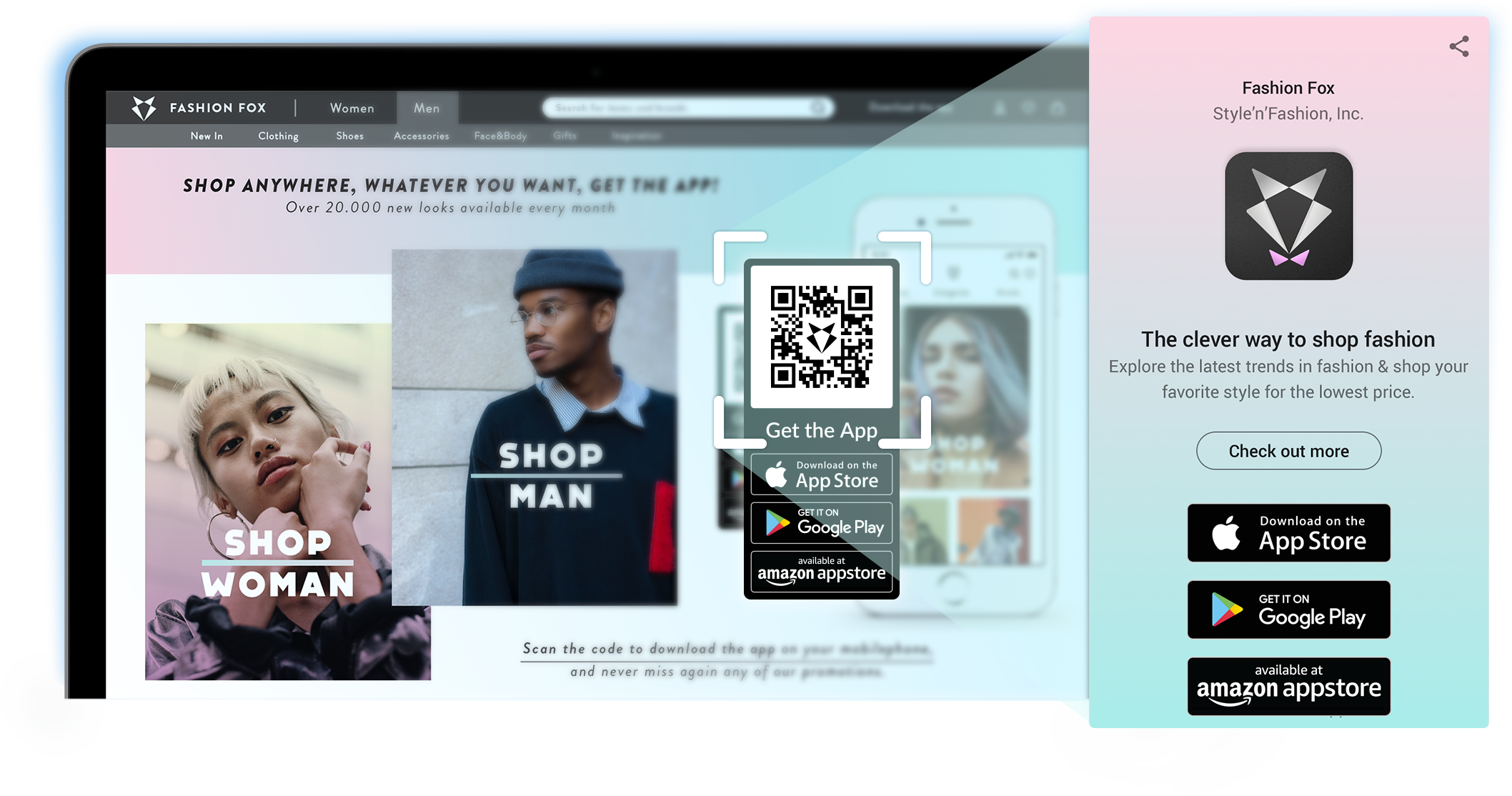
In a nutshell, the App QR Code leads people to download your app by linking to the Apple App Store, Google Play Store or Amazon Appstore. It’s designed to be convenient and straightforward. With the Code’s own customizable page, you can even include some more details about your mobile app and link to your website or video trailer. Get to know this QR Code type here.
Why should I put a QR Code on my website?
One of the reasons people disagree with QR Codes on a website is because when you’re already using a computer while surfing, pulling out your smartphone to scan a Code just to get to another website is irrelevant. We agree. But if your digital content is mobile-based like an app made for iOS or Android, it only makes sense.

When it comes to app marketing, having app store badges on your website just doesn’t cut it. Sure, it tells your consumers that the app is available on those app stores but how would they get there? They would still need to take out their smartphone, type and search for your app and hope that they’re downloading the correct one. Badges without a link to the app store are useless.
If prospective and current users are already on your website, what’s the easiest way for them to get to your mobile app? The best way to make an effortless transition from desktop to mobile is with the App QR Code. It brings users directly to where you want them to be.
And the QR Code doesn’t have to go just on your website. It can go on any landing page that’s related to marketing your mobile app. The more sites you place your QR Code, the more exposure it is for your app which means an increased probability for downloads.
How should I put the QR Code on my website?
Before we get into each example, it’s important to note that wherever you decide to share your app (whether online or out in the real world), the best way to get customers scanning is by telling them what to expect like “Download this gaming up now!” next to your QR Code. Check out our custom QR Code Frames made specifically for the App QR Code here - they’re free!

QR Code without a logo + Frame


QR Code without a logo + Frame + short URL

Where else can I put my App Code?
QR Codes can go pretty much anywhere on your marketing collateral as long as they’re scannable. These include banners, displays, posters, flyers, and product packaging. Industry magazines or journals and other trade publications are definitely also worth considering. It’s important to remember that when sending out your PR kit to include the QR Code on your app summary guide and press release so that you’re providing a convenient way to get to your mobile app.



Ready to get started?
Click here to create your App QR Code now.
Get your 14-DAY TRIAL of QR Code Generator PRO
Test all features for free and without obligation